According to a recent study, over 30% of all app downloads originate from a friend’s recommendation. That means that someone shared the app with a friend via a link or told them about it in person. This is the ultimate dream: where your product is so great that people are sharing it with friends, yielding free marketing and downloads. Everyone knows that one friend of a friend who struck it rich when his or her app went “viral”. Besides reaching a product market fit that gets people excited to start talking, you’re probably thinking that there’s little you can do to control this behavior.
Wrong! You can influence likelihood to share.
Let me tell you a story. Before our team started Branch, we worked on a photobook app called Kindred. We launched and saw that growth was abysmal. We were seeing less than 1% growth month over month. We knew we had to do something to fix it, so we added a full-page screen after an order was completed that asked if the user wanted to share their order with friends. It increased our growth dramatically, and around 27% of people who saw the screen ended up successfully sharing their order with friends!
Add Branch to your app
Why do you need Branch for social shares? First off, Branch comes packed with a full stack sharing feature, making it a much easier option than building something custom. If that wasn’t reason enough, you also get the following benefits from using Branch’s sharing feature:
-
- Links that are branded, fully-hosted, and short
- Smart app linking functionality
- Attribution for clicks, installs, and more
- Plus a lot more—but you can discover that on your own!
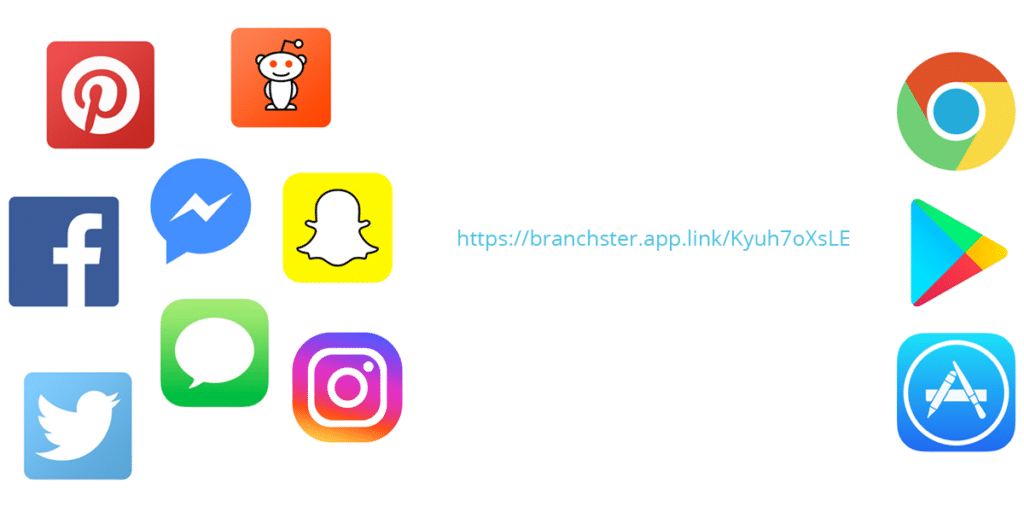
Here’s an example Branch link for our test app Branch Monster Factory. It works across all platforms (desktop, Android, and iOS) and fits snugly into mobile-optimized channels like SMS or social shares.
It’s super quick and easy to get set up with Branch. First, you’ll need to on-board:
- Create your unique app key
- Configure your branded short domain (yourapp.app.link)
- Configure your Branch links to redirect to the App or Play Store, depending on the operating system, as well as Universal Links and Android App Links
- Add the SDKs to your app for attribution and access to the social share feature
Add a share button to the appropriate screen
So you’re all set up with the beautiful Branch link of your choice, and you’re ready to start driving mobile growth. To learn more, keep reading or request a Branch demo.
The first step is to add the social share icon to your app. I’d recommend using one of the free icon sets, such as Iconic. Here’s an svg for a share icon from Iconic, and here is the png version:

Create the button in your app and drop in the share icon from above as the unpressed state. For the pressed state, feel free to use this lightened png version. This gives the nice illusion of a response when the user taps it.

After you’ve done that, hook the button up to your code and create a share button tapped handler. This is where you’ll trigger your social share code listed below.
Add social share buttons to your iOS app
Note that this section assumes you’ve gone through the Branch onboarding flow and added the iOS SDKs. If you haven’t, complete that step now. In your view controller where you have added the share button above, start by importing the following header files:
#import "BranchUniversalObject.h" #import "BranchLinkProperties.h"
Now, in your share button handler, trigger the share sheet with social options with the following code:
- (void)userTappedShare {
// Define the properties that will fill in the open graph tags
// Use a unique identifier for your content as the canonical identifier
BranchUniversalObject *branchUniversalObject = [[BranchUniversalObject alloc] initWithCanonicalIdentifier:@"content1234"];
branchUniversalObject.title = @"This is the title for your social post";
branchUniversalObject.contentDescription = @"This text will appear in the description field of your social post!";
branchUniversalObject.imageUrl = @"https://yourapp.com/this-picture-will-be-shown-on-social.png";
// Define the link properties for analytics and redirection control
BranchLinkProperties *linkProperties = [[BranchLinkProperties alloc] init];
linkProperties.feature = @"share";
// Trigger the share sheet to be displayed
[branchUniversalObject showShareSheetWithLinkProperties:linkProperties
andShareText:@"This text will be the user’s message if supported."
fromViewController:self
completion:^(NSString *activityType, BOOL completed) {
NSLog(@"finished presenting");
}];
}
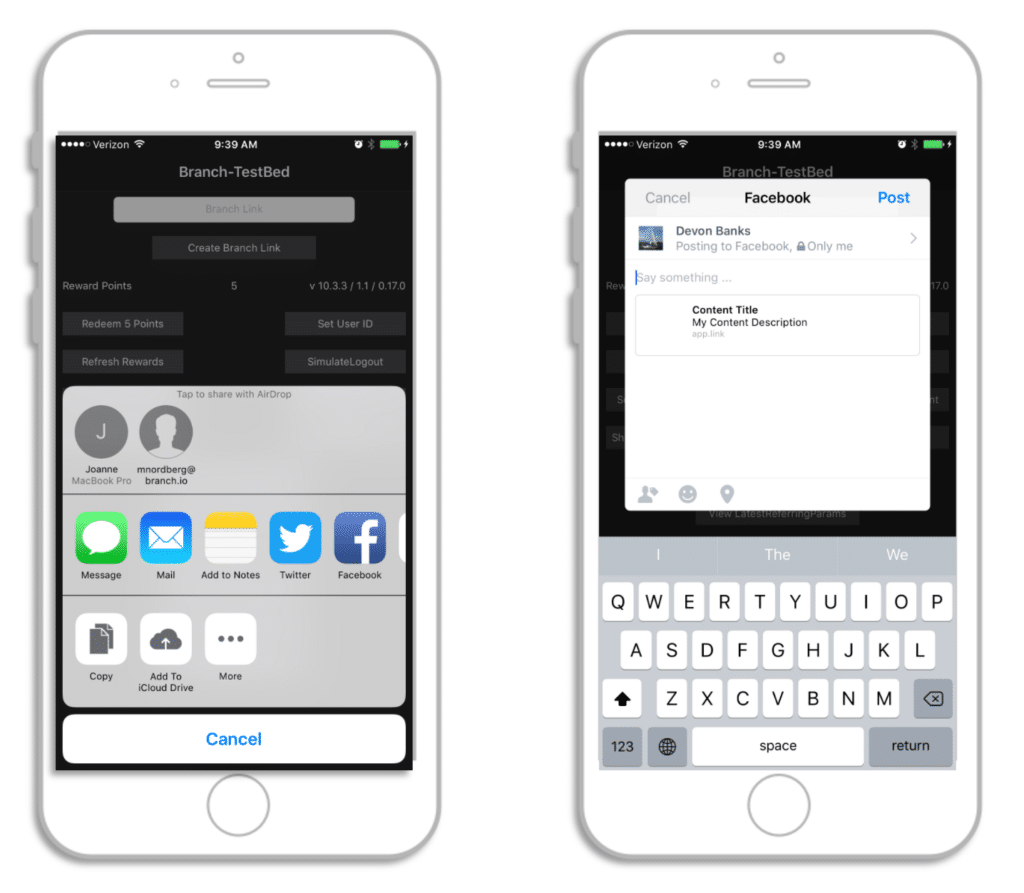
When this code executes, the user will be presented with the native iOS social share screen as shown below on the left. Selecting Facebook will initiate that post being created as shown in the screen on the right:

Add social share buttons to your Android app
Note that this section assumes you’ve gone through the Branch onboarding flow and added the Android SDKs. If you haven’t, please complete that step now.
void userTappedShare() {
// Define the properties that will fill in the open graph tags
// Use a unique identifier for your content as the canonical identifier
BranchUniversalObject branchUniversalObject = new BranchUniversalObject()
.setCanonicalIdentifier("content1234")
.setTitle("This is the title for your social post")
.setContentDescription("This text will appear in the description field of your social post!")
.setContentImageUrl("https://yourapp.com/this-picture-will-be-shown-on-social.png");
// Define the link properties for analytics and redirection control
LinkProperties linkProperties = new LinkProperties()
.setFeature("sharing");
// Define the style of the share sheet
ShareSheetStyle shareSheetStyle = new ShareSheetStyle(MainActivity.this, "This text will be the user’s message if supported.")
.setAsFullWidthStyle(true)
.setSharingTitle("Share With");
branchUniversalObject.showShareSheet(this, linkProperties, shareSheetStyle, new Branch.BranchLinkShareListener() {
@Override
public void onShareLinkDialogDismissed() {
Log.i("ShareFunction", "Share screen dismissed”);
}
});
}
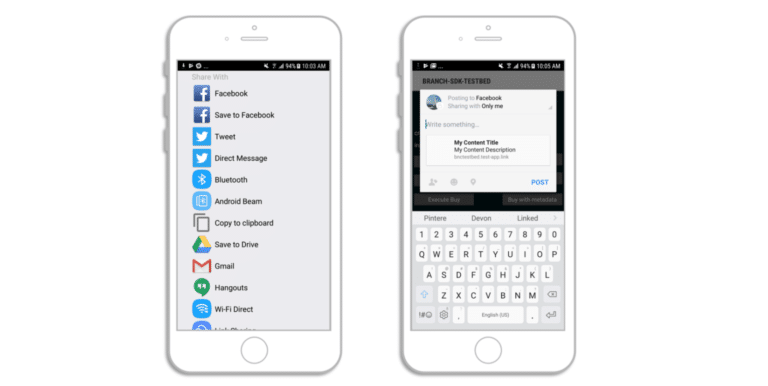
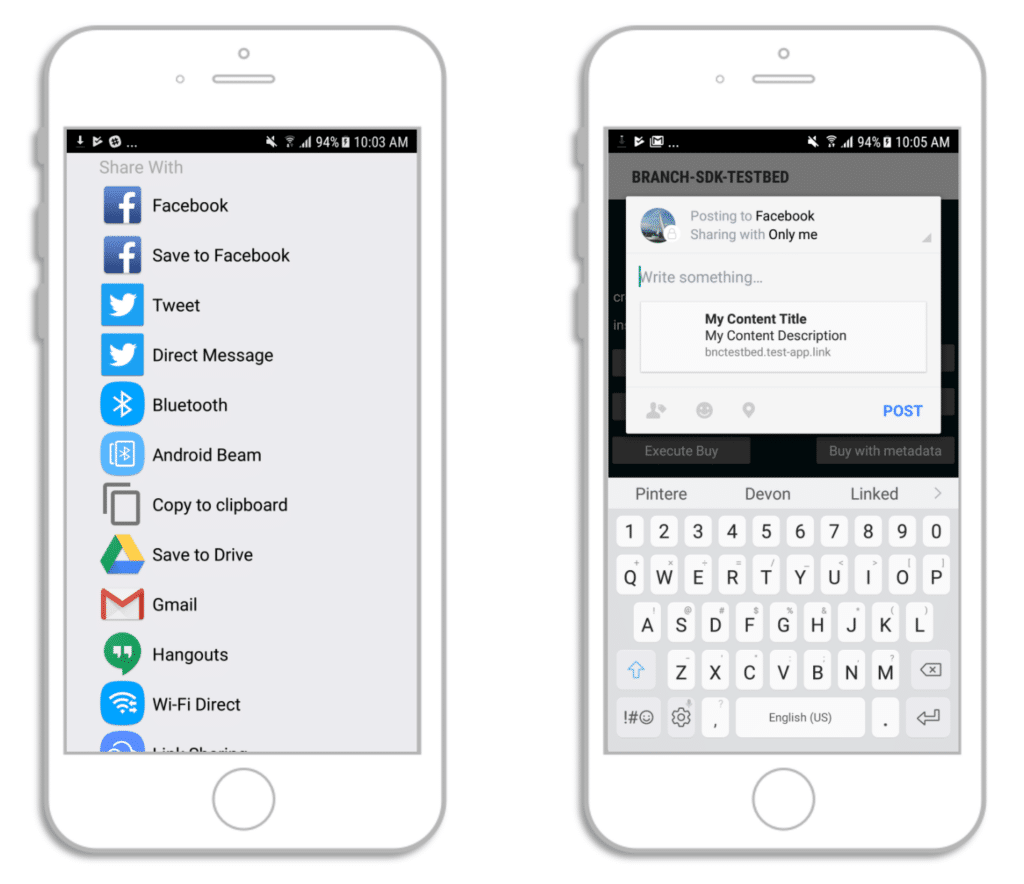
When this code executes, the user will be presented with the social share screen as shown below on the left. Selecting Facebook will initiate that post being created as shown in the screen on the right:

Don’t see your platform here? Branch supports Unity, React Native, Cordova, Xamarin, and many more. See other code snippets here.
Track the social attribution of each share
As discussed above, when you leverage Branch in your social shares, you’re automatically going to get extremely powerful, valuable attribution for your virality. Every user will be tracked differently, allowing you to get a sense of your k-Factor and other powerful measures that allow you to continue to optimize this flow. As an example, you’ll get a report such as follows, giving you a high-level view of your virality:

There’s a separate blog post on this subject, diving deep into some tactics to leverage this data for optimization and improvement. Save this for a later date though if you’re in a rush.
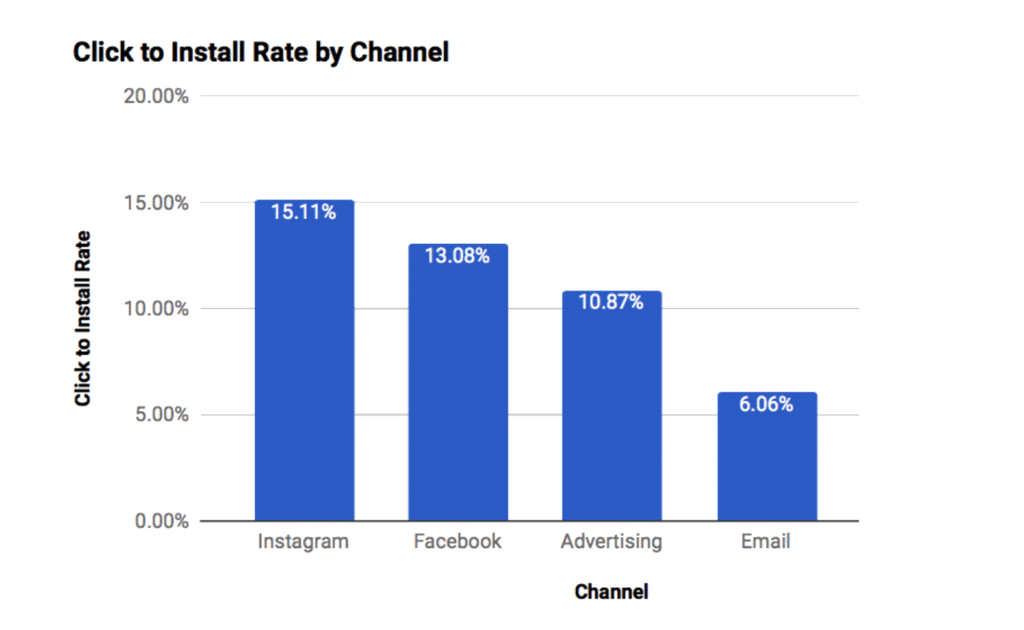
How to promote your app on social media
Beyond encouraging your users to share, you can also use Branch to promote your app and your app content on social media. Branch marketing links can be shared and tracked on all social platforms, and can even be set up to send users to the mobile web or your app depending on device, channel, etc. As you think about the best place to spend your social efforts, keep in mind our data shows some channels have a much higher click to install rate than others: